|
1200
|
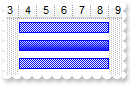
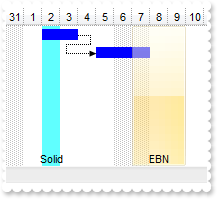
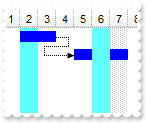
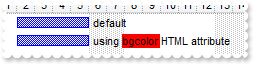
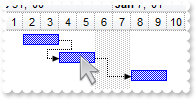
Is it possible to display the task bars with a gradient color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var_Chart.Bars.Copy("Task","TaskO");
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 99;
var_Bar.StartColor = 16777215;
var_Bar.EndColor = var_Bar.Color;
G2antt1.Columns.Add("Types");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"TaskO","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"Task","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Original"),"TaskO","1/4/2010","1/9/2010","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1199
|
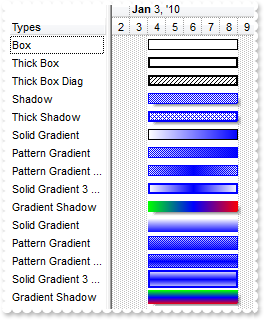
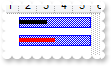
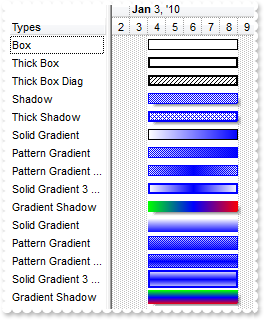
How can I know the type of bars I can displays using predefined patterns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bars = var_Chart.Bars;
var_Bars.Add("Box").Pattern = 32;
var_Bars.Add("ThickBox").Pattern = 4128;
var_Bars.Add("DiagBox").Pattern = 4102;
var_Bars.Copy("Task","Shadow").Pattern = 8195;
var_Bars.Copy("Task","TShadow").Pattern = 12295;
var var_Bar = var_Bars.Add("HGrad1");
var_Bar.Pattern = 32;
var_Bar.StartColor = 16777215;
var_Bar.EndColor = 16711680;
var var_Bar1 = var_Bars.Add("HGrad2");
var_Bar1.Pattern = 35;
var_Bar1.StartColor = 16777215;
var_Bar1.EndColor = 16711680;
var_Bar1.Color = 16711680;
var var_Bar2 = var_Bars.Add("HGrad3");
var_Bar2.Pattern = 163;
var_Bar2.StartColor = 16777215;
var_Bar2.EndColor = var_Bar2.StartColor;
var_Bar2.Color = 16711680;
var var_Bar3 = var_Bars.Add("HGrad4");
var_Bar3.Pattern = 4256;
var_Bar3.StartColor = 16777215;
var_Bar3.EndColor = var_Bar3.StartColor;
var_Bar3.Color = 16711680;
var var_Bar4 = var_Bars.Add("HGrad5");
var_Bar4.Pattern = 8352;
var_Bar4.StartColor = 65280;
var_Bar4.EndColor = 255;
var_Bar4.Color = 16711680;
var var_Bar5 = var_Bars.Add("VGrad1");
var_Bar5.Pattern = 96;
var_Bar5.StartColor = 16777215;
var_Bar5.EndColor = 16711680;
var_Bar5.Height = 14;
var var_Bar6 = var_Bars.Add("VGrad2");
var_Bar6.Pattern = 99;
var_Bar6.StartColor = 16777215;
var_Bar6.EndColor = 16711680;
var_Bar6.Color = 16711680;
var_Bar6.Height = 14;
var var_Bar7 = var_Bars.Add("VGrad3");
var_Bar7.Pattern = 227;
var_Bar7.StartColor = 16777215;
var_Bar7.EndColor = var_Bar7.StartColor;
var_Bar7.Color = 16711680;
var_Bar7.Height = 14;
var var_Bar8 = var_Bars.Add("VGrad4");
var_Bar8.Pattern = 4320;
var_Bar8.StartColor = 16777215;
var_Bar8.EndColor = var_Bar8.StartColor;
var_Bar8.Color = 16711680;
var_Bar8.Height = -1;
var var_Bar9 = var_Bars.Add("VGrad5");
var_Bar9.Pattern = 8416;
var_Bar9.StartColor = 65280;
var_Bar9.EndColor = 255;
var_Bar9.Color = 16711680;
var_Bar9.Height = 14;
G2antt1.Columns.Add("Types");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Box"),"Box","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Thick Box"),"ThickBox","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Thick Box Diag"),"DiagBox","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Shadow"),"Shadow","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Thick Shadow"),"TShadow","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient"),"HGrad1","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"HGrad2","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient 3 Colors"),"HGrad3","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient 3 Colors"),"HGrad4","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Gradient Shadow"),"HGrad5","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient"),"VGrad1","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient"),"VGrad2","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Pattern Gradient 3 Colors"),"VGrad3","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Solid Gradient 3 Colors"),"VGrad4","1/4/2010","1/9/2010","",null);
var_Items.AddBar(var_Items.AddItem("Gradient Shadow"),"VGrad5","1/4/2010","1/9/2010","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1198
|
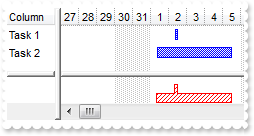
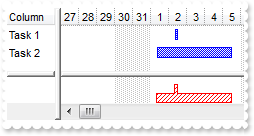
Is it possible to display the bars with a thicker border

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 48;
G2antt1.Chart.Bars.Copy("Task","TaskB").Pattern = 4099;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"TaskB","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","1/2/2001","1/5/2001","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1197
|
Is it possible to display the shadow for EBN bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 48;
var var_Bar = G2antt1.Chart.Bars.Copy("Task","EBN");
var_Bar.Color = 16777216;
var_Bar.Pattern = 8192;
G2antt1.Chart.Bars.Copy("Task","EBN2").Color = 16777216;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"EBN2","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"EBN","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"EBN2","1/2/2001","1/5/2001","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1196
|
Can I display a shadow for my bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 48;
G2antt1.Chart.Bars.Item("Task").Pattern = 8195;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/2/2001","1/5/2001","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1195
|
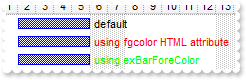
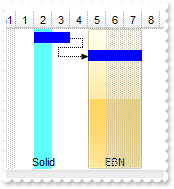
How can I use the Color property for gradient bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.PaneWidth(false) = 48;
var var_Bar = G2antt1.Chart.Bars.Add("V");
var_Bar.Color = 255;
var_Bar.StartColor = 65280;
var_Bar.EndColor = var_Bar.StartColor;
var_Bar.Pattern = 224;
var_Bar.Height = -1;
var var_Bar1 = G2antt1.Chart.Bars.Add("H");
var_Bar1.Color = 255;
var_Bar1.StartColor = 65280;
var_Bar1.EndColor = var_Bar1.StartColor;
var_Bar1.Pattern = 160;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"V","1/2/2001","1/5/2001","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"H","1/2/2001","1/5/2001","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1194
|
Is there any option to show bars with vertical gradient

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = G2antt1.Chart.Bars.Item("Task");
var_Bar.Color = 255;
var_Bar.StartColor = 65280;
var_Bar.EndColor = 65535;
var_Bar.Pattern = 96;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2001","1/5/2001","",null);
}
</SCRIPT>
</BODY>
|
|
1193
|
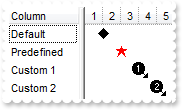
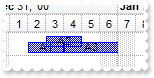
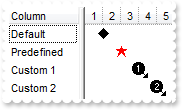
How can I define a new milestone bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = G2antt1.Chart.Bars;
var_Bars.AddShapeCorner(12345,1);
var_Bars.AddShapeCorner(12346,2);
var_Bars.Copy("Milestone","M1").StartShape = 12345;
var_Bars.Copy("Milestone","M2").StartShape = 12346;
var var_Bar = var_Bars.Copy("Milestone","MP");
var_Bar.StartShape = 20;
var_Bar.StartColor = 255;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Default"),"Milestone","1/2/2001","1/2/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Predefined"),"MP","1/3/2001","1/3/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Custom 1"),"M1","1/4/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Custom 2"),"M2","1/5/2001","1/5/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1192
|
How can I define my milestone bar, using my icons or pictures
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = G2antt1.Chart.Bars;
var_Bars.AddShapeCorner(12345,1);
var_Bars.Item("Milestone").StartShape = 12345;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Milestone","1/2/2001","1/2/2001",null,null);
}
</SCRIPT>
</BODY>
|
|
1191
|
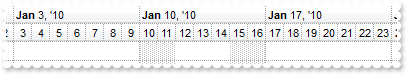
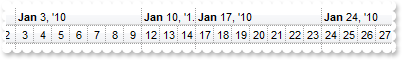
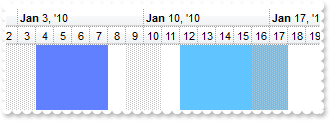
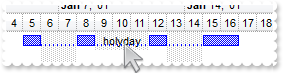
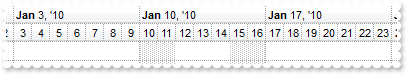
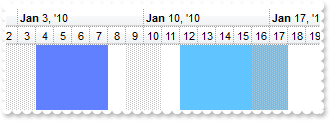
Is it possible to specify manually non-working days instead using the NonworkingDays as being repetitive

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).DrawGridLines = true;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingDates = false;
var_Chart.NonworkingDays = 0;
var_Chart.AddNonworkingDate("1/10/2010");
var_Chart.AddNonworkingDate("1/11/2010");
var_Chart.AddNonworkingDate("1/15/2010");
var_Chart.AddNonworkingDate("1/16/2010");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1190
|
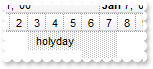
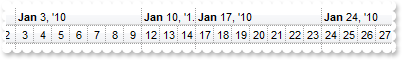
Is it possible to hide specific days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.PaneWidth(0) = 0;
var_Chart.LevelCount = 2;
var_Chart.Level(0).DrawGridLines = true;
var_Chart.ShowNonworkingUnits = false;
var_Chart.ShowNonworkingDates = false;
var_Chart.NonworkingDays = 128;
var_Chart.AddNonworkingDate("1/10/2010");
var_Chart.AddNonworkingDate("1/11/2010");
var_Chart.AddNonworkingDate("1/15/2010");
var_Chart.AddNonworkingDate("1/16/2010");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1189
|
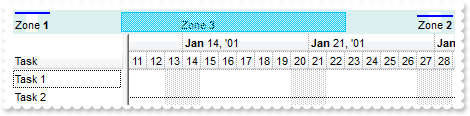
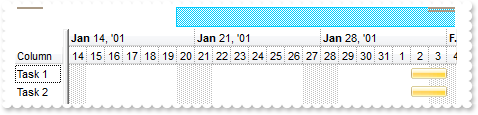
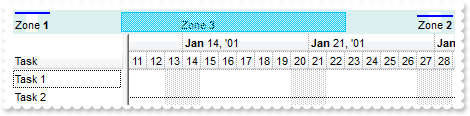
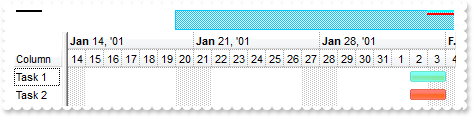
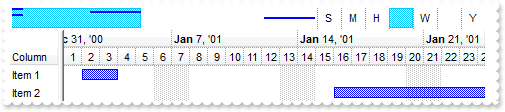
Is it possible to show or display the marked zones ONLY in the overview part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/14/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.OverviewVisible = 2;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z1","1/3/2001","1/4/2001",var_Chart.BackColor,";;Zone <b>1</b>");
var_Chart.MarkTimeZone("Z2","2/6/2001","2/7/2001",var_Chart.BackColor,";;Zone <b>2</b>");
var_Chart.MarkTimeZone("Z3","1/16/2001","1/19/2001",var_Chart.BackColor,";;Zone <b>3</b>");
var_Chart.OverviewShowMarkTimeZones = true;
var_Chart.OverviewBackColor = 15790300;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/5/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","2/5/2001","2/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1188
|
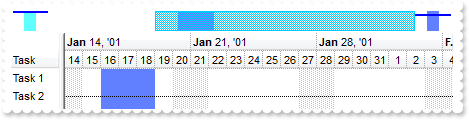
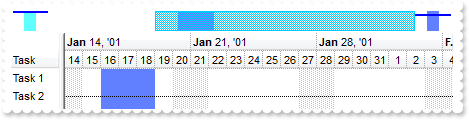
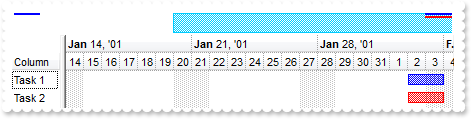
Is it possible to show or display the marked zones in the overview part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/14/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.OverviewVisible = 2;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z1","1/3/2001","1/4/2001",16777056,null);
var_Chart.MarkTimeZone("Z2","2/6/2001","2/7/2001",16744544,null);
var_Chart.MarkTimeZone("Z3","1/16/2001","1/19/2001",16744544,null);
var_Chart.OverviewShowMarkTimeZones = true;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/5/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","2/5/2001","2/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1187
|
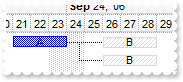
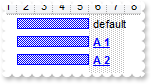
Is there a quick way to determine if a bar belongs to a group
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/5/2001","1/7/2001","K3",null);
var_Items.GroupBars(h1,"K1",true,h2,"K2",true,null,null);
var_Items.GroupBars(h1,"K1",false,h2,"K2",false,null,null);
var_Items.GroupBars(h1,"K1",true,h3,"K3",true,null,null);
var_Items.GroupBars(h1,"K1",false,h3,"K3",false,null,null);
alert( var_Items.ItemBar(h1,"K1",522) );
}
</SCRIPT>
</BODY>
|
|
1186
|
I am using the ScrollRange property to limit the chart's visible area, but it does not work as expected. What could be wrong
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 56;
var_Chart.ScrollRange(0) = "1/1/100";
var_Chart.ScrollRange(1) = "12/31/9999";
var_Chart.FirstVisibleDate = "4/28/2010";
G2antt1.ScrollPartCaption(2,512) = G2antt1.Chart.ScrollRange(0);
G2antt1.ScrollPartCaptionAlignment(2,512) = 0;
G2antt1.ScrollPartCaption(2,128) = G2antt1.Chart.ScrollRange(1);
G2antt1.ScrollPartCaptionAlignment(2,128) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1185
|
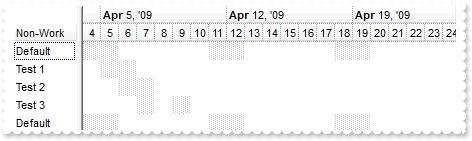
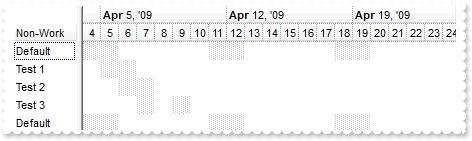
Are you planning to add a AddNonworkingDate / AddNonworkingDay for separate items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AllowChartScrollPage = true;
G2antt1.Columns.Add("Non-Work");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "4/4/2009";
var_Chart.PaneWidth(false) = 52;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var_Items.AddItem("Default");
var_Items.ItemNonworkingUnits(var_Items.AddItem("Test 1"),false) = "shortdate(value) in (#4/5/2009#,#4/6/2009#)";
var_Items.ItemNonworkingUnits(var_Items.AddItem("Test 2"),false) = "shortdate(value) in (#4/6/2009#,#4/7/2009#)";
var_Items.ItemNonworkingUnits(var_Items.AddItem("Test 3"),false) = "shortdate(value) in (#4/7/2009#,#4/9/2009#)";
var_Items.AddItem("Default");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1184
|
How can I enlarge the EBN being applied to an object

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 32;
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(2,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(1,"CP:2 -3 -2 3 2");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 16777216;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1183
|
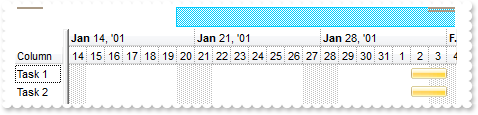
I am using EBN to display my bars but the bars shows in black in the overview area. Is there any option to specify a different color in the overview part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.Bars.Item("Task").Color = 16777216;
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 2;
var_Chart.FirstVisibleDate = "1/11/2001";
var_Chart.LevelCount = 2;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001",1,null);
var_Items.ItemBar(h,1,41) = 8821418;
var_Items.AddBar(h,"Task","2/2/2001","2/4/2001",2,null);
var_Items.ItemBar(h,2,41) = 8821418;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","2/2/2001","2/4/2001","",null);
var_Items.ItemBar(h,"",41) = 8821418;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1182
|
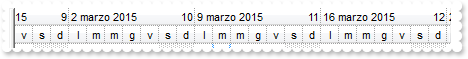
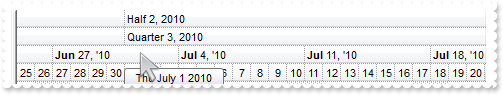
I haven't found options to localize (in Italian) the strings ( dates, tooltip ) that shows in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "gennaio febbraio marzo aprile maggio giugno luglio agosto settembre ottobre novembre dicembre";
var_Chart.WeekDays = "domenica lunedì martedì mercoledì giovedì venerdì sabato";
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1181
|
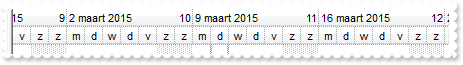
I haven't found options to localize (in Dutch) the strings ( dates, tooltip ) that shows in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "januari februari maart april mei juni juli augusts september oktober november december";
var_Chart.WeekDays = "zondag maandag dinsdag woensdag donderdag vrijdag zaterdag";
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1180
|
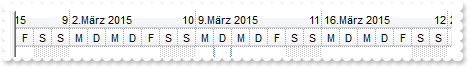
I haven't found options to localize (in German) the strings ( dates, tooltip ) that shows in the chart area (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%>.<%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%>.<%m3%> '<%yy%><|><%dddd%> <%d%>.<%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%>.<%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%>, <%d%>.<%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "Januar Februar März April Mai Juni Juli August September Oktober November Dezember";
var_Chart.WeekDays = "Sonntag Montag Dienstag Mittwoch Donnerstag Freitag Samstag";
var_Chart.ToolTip = "<%dddd%>,<%d%>.<%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1179
|
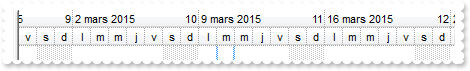
I haven't found options to localize (in French) the strings ( dates, tooltip ) that shows in the chart area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.Label(256) = "<|><%ww%><|><%d%> <%m3%> '<%yy%><r><%ww%><|><%d%> <%mmmm%> <%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%> <%d%> <%m3%> '<%yy%><|><%dddd%> <%d%> <%mmmm%> <%yyyy%><||><||>4096";
var_Chart.LabelToolTip(256) = "<%d%> <%mmmm%> <%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.FirstWeekDay = 1;
var_Chart.MonthNames = "janvier février mars avril mai juin juillet août septembre octobre novembre décembre";
var_Chart.WeekDays = "dimanche lundi mardi mercredi jeudi vendredi samedi";
var_Chart.ToolTip = "<%dddd%> <%d%> <%mmmm%> <%yyyy%>";
var_Chart.UnitScale = 4096;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1178
|
How can I determine the last visible date in the chart
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "First" );
alert( G2antt1.Chart.FirstVisibleDate );
alert( "Last" );
alert( G2antt1.Chart.DateFromPoint(1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1177
|
How can I filter programatically using more columns
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Car");
var_Columns.Add("Equipment");
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellValue(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellValue(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellValue(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.CellValue(var_Items.AddItem("Mazda"),1) = "ABS,ESP";
var var_Column = G2antt1.Columns.Item("Car");
var_Column.FilterType = 240;
var_Column.Filter = "Mazda";
var var_Column1 = G2antt1.Columns.Item("Equipment");
var_Column1.FilterType = 3;
var_Column1.Filter = "*ABS*|*ESP*";
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1176
|
Do you have scheduling functionality in Gantt (meaning scheduling several activities (bars) depending on their start and finish dates with considering dependencies to other activities
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResize(Item, Key)" LANGUAGE="JScript">
G2antt1.Items.SchedulePDM(Item,Key);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Add("Task");
G2antt1.Columns.Add("Working").Def(18) = 258;
var var_Chart = G2antt1.Chart;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 96;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/2/2001","1/4/2001","",null);
var_Items.AddLink("L1",h1,"",h2,"");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/2/2001","1/6/2001","",null);
var_Items.AddLink("L2",h2,"",h3,"");
var_Items.Link("L2",12) = "FF";
var_Items.Link("L2",6) = 2;
var_Items.Link("L2",7) = 2;
var h4 = var_Items.AddItem("Task 4");
var_Items.AddBar(h4,"Task","1/2/2001","1/4/2001","",null);
var_Items.AddLink("L3",h4,"",h3,"");
var_Items.ItemBar(0,"<*>",20) = true;
var_Items.SchedulePDM(var_Items.FirstVisibleItem,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1175
|
How can I show the ticks for a single slider field
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Slider").Editor.EditType = 20;
var var_Items = G2antt1.Items;
var_Items.AddItem(10);
var var_Editor = var_Items.CellEditor(var_Items.AddItem(20),0);
var_Editor.EditType = 20;
var_Editor.Option(53) = 10;
var_Items.AddItem(30);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1174
|
Is it possible to show ticks for slider fields
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = G2antt1.Columns.Add("Slider").Editor;
var_Editor.EditType = 20;
var_Editor.Option(53) = 10;
G2antt1.Items.AddItem(10);
}
</SCRIPT>
</BODY>
|
|
1173
|
How can I group two bars so the distance between them is limited to a specified range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/24/2006",null,null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Unknown","9/25/2006","9/28/2006",null,null);
var_Items.AddLink("L1",h1,"",h2,"");
var_Items.GroupBars(h1,"",false,h2,"",true,31,"1;2");
alert( "The distance between A and B is limited between 1 and 3 days" );
alert( "The B is always after the A" );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1172
|
How can I group two bars so the distance between them is flexible but never less than a specified value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/24/2006",null,null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Unknown","9/26/2006","9/29/2006",null,null);
var_Items.AddLink("L1",h1,"",h2,"");
var_Items.GroupBars(h1,"",false,h2,"",true,39,"2");
alert( "The distance between A and B is never less than 2 days" );
alert( "The B is always after the A" );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1171
|
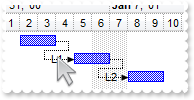
How can I group two bars so the distance between them is flexible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/24/2006",null,null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Unknown","9/26/2006","9/29/2006",null,null);
var_Items.AddLink("L1",h1,"",h2,"");
var_Items.GroupBars(h1,"",false,h2,"",true,39,null);
alert( "The distance between A and B is flexible, unlimited" );
alert( "The B is always after the A" );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1170
|
How can I group two bars so the interval between them is fixed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","9/21/2006","9/24/2006","T1","A");
var_Items.AddBar(h,"Unknown","9/26/2006","9/29/2006","T2","B");
var_Items.AddLink("L",h,"T1",h,"T2");
var_Items.Link("L",258) = 27;
var_Items.Link("L",11) = false;
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Unknown","9/26/2006","9/29/2006","T2","B");
var_Items.AddLink("L2",h,"T1",h2,"T2");
var_Items.Link("L2",258) = 27;
var_Items.Link("L2",11) = false;
alert( "The distance between bars is constant" );
alert( "The B is always after the A" );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1169
|
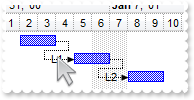
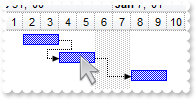
How can I group two bars when linking, so moving the first bar will makes the second to move accordingly

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 48;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","9/21/2006","9/24/2006","","A");
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Unknown","9/26/2006","9/29/2006","","B");
var_Items.AddLink("L1",h1,"",h2,"");
var_Items.Link("L1",258) = 39;
alert( "The distance between A and B is flexible, unlimited" );
alert( "The B is always after the A" );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1168
|
Is it possible to be notified when the user clicks an anchor element a hyperlink in the date-time zone

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( "Click: " );
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.MarkTimeZone("Z","1/2/2001","1/5/2001",15753471,";32;Caption <a1><b>1</b></a>;1;Caption <a2><b>2</b></a>;17;Caption <a3><b>3</b></a>");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1167
|
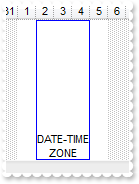
Is it possible to be notified when the user clicks a date-time zone

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
alert( "Click: " );
alert( var_Chart.TimeZoneFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.MarkTimeZone("Z","1/2/2001","1/5/2001",16711680,";32;DATE-TIME<br> ZONE");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1166
|
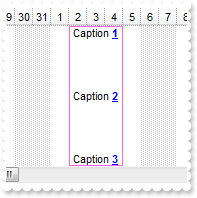
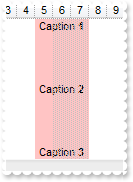
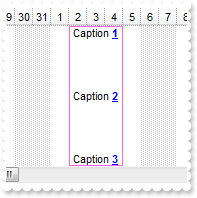
Is is possible to display multiple captions in the same date-time zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.MarkTimeZone("Z","1/5/2001","1/8/2001",12895487,";;Caption <b>1</b>;1;Caption <b>2</b>;17;Caption <b>3</b>");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1165
|
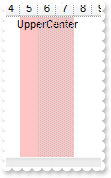
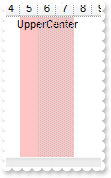
Is is possible to align on the top the caption for the date-time zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.MarkTimeZone("Z","1/5/2001","1/8/2001",12895487,";;UpperCenter;1");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1164
|
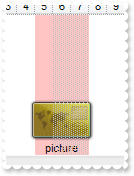
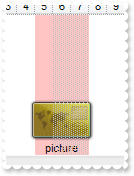
Is there any option to display a picture on the date-time zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\card.png";
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.MarkTimeZone("Z","1/5/2001","1/8/2001",12895487,";;<c><img>pic1</img><br><c>picture");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1163
|
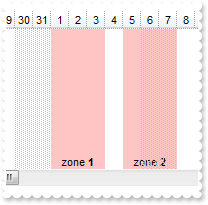
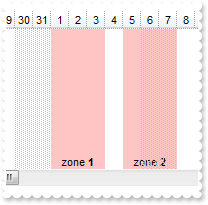
Is there any option to display a text or a HTML caption on the date-time zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.MarkTimeZone("Z1","1/1/2001","1/4/2001",12895487,";;zone <b>1</b>");
var_Chart.MarkTimeZone("Z2","1/5/2001","1/8/2001",12895487,";;zone <b>2</b>");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1162
|
How can I display the date-time zone using a semi-transparent EBN object

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z1","1/2/2001","1/3/2001",16777056,";;Solid");
var_Chart.MarkTimeZone("Z2","1/7/2001","1/10/2001",16777216,"50;;EBN");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1161
|
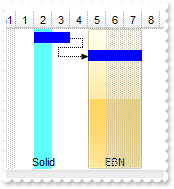
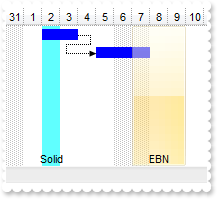
How can I display the date-time zone using an EBN or a skin instead a solid color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z1","1/2/2001","1/3/2001",16777056,";;Solid");
var_Chart.MarkTimeZone("Z2","1/5/2001","1/8/2001",16777216,";;EBN");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1160
|
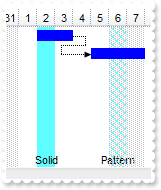
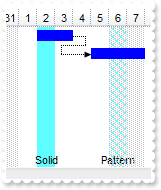
How can I display the date-time zone using a pattern instead a solid color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z1","1/2/2001","1/3/2001",16777056,";;Solid");
var_Chart.MarkTimeZone("Z2","1/6/2001","1/7/2001",16777056,";12;Pattern");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1159
|
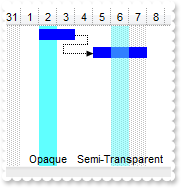
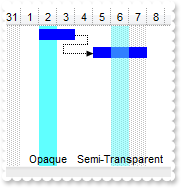
How can I display the date-time zone using a transparent color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z1","1/2/2001","1/3/2001",16777056,";;Opaque");
var_Chart.MarkTimeZone("Z2","1/6/2001","1/7/2001",16777056,"50;;Semi-Transparent");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1158
|
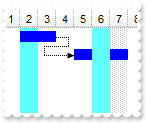
The date time zone is shown behind the bars, is there any way to show it over

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z1","1/2/2001","1/3/2001",16777056,null);
var_Chart.MarkTimeZone("Z2","1/6/2001","1/7/2001",16777056,"1");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1157
|
How can I get ifnromation about a date-time zone
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
alert( var_Chart.TimeZoneInfo(var_Chart.TimeZoneFromPoint(-1,-1)) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 18;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.MarkTimeZone("Z1","1/4/2010","1/8/2010",16744544,null);
var_Chart.MarkTimeZone("Z2","1/12/2010","1/18/2010",16761952,null);
}
</SCRIPT>
</BODY>
|
|
1156
|
How can I determine the zone from the cursor
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
alert( var_Chart.TimeZoneFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 18;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.MarkTimeZone("Z1","1/4/2010","1/8/2010",16744544,null);
var_Chart.MarkTimeZone("Z2","1/12/2010","1/18/2010",16761952,null);
}
</SCRIPT>
</BODY>
|
|
1155
|
How can I highlight multiple date-time zones (ranges)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 18;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.MarkTimeZone("Z1","1/4/2010","1/8/2010",16744544,null);
var_Chart.MarkTimeZone("Z2","1/12/2010","1/18/2010",16761952,null);
}
</SCRIPT>
</BODY>
|
|
1154
|
How can I highlight a date-time range
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 18;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.MarkTimeZone("Z1","1/4/2010","1/8/2010",16744544,null);
}
</SCRIPT>
</BODY>
|
|
1153
|
How do I get the list of selected date
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ChartEndChanging(Operation)" LANGUAGE="JScript">
alert( Operation );
alert( G2antt1.Chart.SelectDates );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 0;
var_Chart.MarkTodayColor = var_Chart.BackColor;
}
</SCRIPT>
</BODY>
|
|
1152
|
Is there any function I can use to find the bars that intersect with the current bar

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( Key );
alert( "intesect with" );
alert( var_Items.ItemBar(Item,Key,520) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var_Chart.Bars.Item("Task").OverlaidType = 1;
var_Chart.ResizeUnitScale = 65536;
var_Chart.AllowCreateBar = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A1","A1");
var_Items.AddBar(h1,"Task","1/3/2001","1/5/2001","A2","A2");
var_Items.AddBar(h1,"Task","1/4/2001","1/7/2001","A3","A3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1151
|
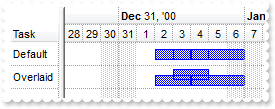
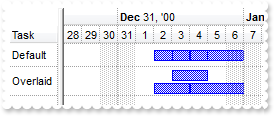
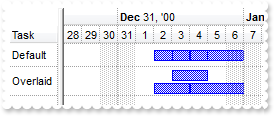
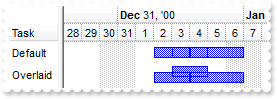
Is it possible to order the bars on top of other bars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var_Chart.Bars.Copy("Task","NTask").OverlaidType = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h1,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h1,"Task","1/4/2001","1/7/2001","A3",null);
var h2 = var_Items.AddItem("Overlaid");
var_Items.AddBar(h2,"NTask","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h2,"NTask","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h2,"NTask","1/4/2001","1/7/2001","A3",null);
var_Items.GroupBars(h1,"A1",true,h2,"A1",true,null,null);
var_Items.GroupBars(h1,"A1",false,h2,"A1",false,null,null);
var_Items.GroupBars(h1,"A2",true,h2,"A2",true,null,null);
var_Items.GroupBars(h1,"A2",false,h2,"A2",false,null,null);
var_Items.GroupBars(h1,"A3",true,h2,"A3",true,null,null);
var_Items.GroupBars(h1,"A3",false,h2,"A3",false,null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1150
|
Is it possible to order the bars on top of other bars (have different colurs so that they can be seen)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
G2antt1.ScrollBySingleLine = true;
G2antt1.DrawGridLines = -1;
var var_Chart = G2antt1.Chart;
var_Chart.DrawGridLines = -1;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var_Chart.Bars.Copy("Task","NTask").OverlaidType = 515;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h1,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h1,"Task","1/4/2001","1/7/2001","A3",null);
var h2 = var_Items.AddItem("Overlaid");
var_Items.AddBar(h2,"NTask","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h2,"NTask","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h2,"NTask","1/4/2001","1/7/2001","A3",null);
var_Items.GroupBars(h1,"A1",true,h2,"A1",true,null,null);
var_Items.GroupBars(h1,"A1",false,h2,"A1",false,null,null);
var_Items.GroupBars(h1,"A2",true,h2,"A2",true,null,null);
var_Items.GroupBars(h1,"A2",false,h2,"A2",false,null,null);
var_Items.GroupBars(h1,"A3",true,h2,"A3",true,null,null);
var_Items.GroupBars(h1,"A3",false,h2,"A3",false,null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1149
|
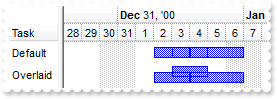
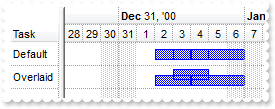
Is it possible to layer bars on top of other bars (have different colurs so that they can be seen)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 22;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.LevelCount = 2;
var_Chart.Bars.Copy("Task","NTask").OverlaidType = 1;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Default");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h1,"Task","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h1,"Task","1/4/2001","1/7/2001","A3",null);
var h2 = var_Items.AddItem("Overlaid");
var_Items.AddBar(h2,"NTask","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h2,"NTask","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h2,"NTask","1/4/2001","1/7/2001","A3",null);
var_Items.GroupBars(h1,"A1",true,h2,"A1",true,null,null);
var_Items.GroupBars(h1,"A1",false,h2,"A1",false,null,null);
var_Items.GroupBars(h1,"A2",true,h2,"A2",true,null,null);
var_Items.GroupBars(h1,"A2",false,h2,"A2",false,null,null);
var_Items.GroupBars(h1,"A3",true,h2,"A3",true,null,null);
var_Items.GroupBars(h1,"A3",false,h2,"A3",false,null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1148
|
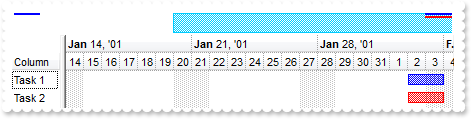
My skin(EBN) bars are not shown a different color in the overview. What can I do

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Chart = G2antt1.Chart;
var_Chart.Bars.Item("Task").Color = 16777216;
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 2;
var_Chart.FirstVisibleDate = "1/11/2001";
var_Chart.LevelCount = 2;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001",1,null);
var_Items.AddBar(h,"Task","2/2/2001","2/4/2001",2,null);
var_Items.ItemBar(h,2,33) = 16776960;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","2/2/2001","2/4/2001","",null);
var_Items.ItemBar(h,"",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1147
|
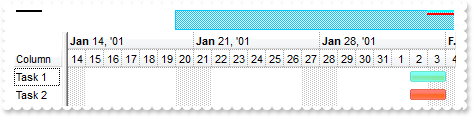
How do I colour the lines in the overview section to match the bars they represent on the main chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001",1,null);
var_Items.AddBar(h,"Task","2/2/2001","2/4/2001",2,null);
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","2/2/2001","2/4/2001","",null);
var_Items.ItemBar(h,"",33) = 255;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1146
|
How do I catch the delete key (down) on a bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="KeyDown(KeyCode, Shift)" LANGUAGE="JScript">
alert( KeyCode );
alert( Shift );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/27/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 32;
var_Bar.Height = 13;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that is not clipped");
h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that get's clipped");
var_Items.ItemBar(h,"K1",4) = 3;
var_Items.ItemBar(h,"K1",6) = var_Items.ItemBar(h,"K1",3);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1145
|
Is it possible to colour a particular column, I mean the cell's foreground color
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = 1;
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
var_Items.CellValue(var_Items.AddItem(2),1) = 3;
var_Items.CellValue(var_Items.AddItem(4),1) = 5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1144
|
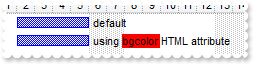
Is it possible to colour a particular column for specified values
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("int(%1) in (3,4,5)",null);
var_ConditionalFormat.BackColor = 255;
var_ConditionalFormat.ApplyTo = 1;
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
var_Items.CellValue(var_Items.AddItem(2),1) = 3;
var_Items.CellValue(var_Items.AddItem(4),1) = 5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1143
|
Is it possible to colour a particular column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2").Def(4) = 255;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(0),1) = 1;
var_Items.CellValue(var_Items.AddItem(2),1) = 3;
var_Items.CellValue(var_Items.AddItem(4),1) = 5;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1142
|
How do i get all the children items that are under a certain parent Item handle
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("P");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var var_Items1 = G2antt1.Items;
var hChild = var_Items1.ItemChild(var_Items1.FirstVisibleItem);
alert( var_Items1.CellValue(hChild,0) );
alert( var_Items1.CellValue(var_Items1.NextSiblingItem(hChild),0) );
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1141
|
How can I access the control's scroll bar so I can change its appearance
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(false) = 0;
G2antt1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
G2antt1.Background(388) = 16777216;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1140
|
How can I show my bars using the parts of the current theme
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"XP:Button 1 1");
var_Appearance.Add(2,"XP:Button 1 2");
var_Appearance.Add(3,"XP:ScrollBar 3 1");
var_Appearance.Add(4,"XP:ScrollBar 3 2");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bars = var_Chart.Bars;
var_Bars.Add("B1").Color = 16777216;
var_Bars.Add("B2").Color = 33554432;
var_Bars.Add("S1").Color = 50331648;
var_Bars.Add("S2").Color = 67108864;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Button1"),"B1","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Button 2"),"B2","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Scrollbar 1"),"S1","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Scrollbar 2"),"S2","1/2/2001","1/4/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1139
|
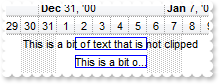
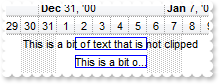
How do I hide the text on a bar if the text is to big for the bar length

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/27/2000";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Pattern = 32;
var_Bar.Height = 13;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that is not clipped");
h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1","This is a bit of text that get's clipped");
var_Items.ItemBar(h,"K1",4) = 3;
var_Items.ItemBar(h,"K1",6) = var_Items.ItemBar(h,"K1",3);
}
</SCRIPT>
</BODY>
|
|
1138
|
Is it possible to change the color for non-working parts of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
var_Chart.NonworkingDaysColor = 15792880;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001","1/16/2001",null,null);
var h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2001","1/16/2001","",null);
var_Items.ItemBar(h,"",40) = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1137
|
Is it possible to change the color for the percent bar being displayed inside a specified bar only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Task");
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.Bars.Add("Task%Progress");
G2antt1.Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task%Progress","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",12) = 0.4;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task%Progress","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",12) = 0.5;
var_Items.ItemBar(h,"K1",39) = 255;
}
</SCRIPT>
</BODY>
|
|
1136
|
How do I get a handle on the item before adding the bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.MarkSearchColumn = false;
G2antt1.OnResizeControl = 1;
G2antt1.Columns.Add("Tasks");
G2antt1.Columns.Add("Start").Visible = false;
G2antt1.Columns.Add("End").Visible = false;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.PaneWidth(0) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 0");
var_Items.CellValue(h1,1) = "9/21/2006";
var_Items.CellValue(h1,2) = "9/24/2006";
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),null,null);
var h2 = var_Items.InsertItem(h,null,"Task 1");
var_Items.CellValue(h2,1) = "9/25/2006";
var_Items.CellValue(h2,2) = "9/28/2006";
var_Items.AddBar(h2,"Task",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),null,null);
var h3 = var_Items.InsertItem(h,null,"Task 2");
var_Items.CellValue(h3,1) = "9/29/2006";
var_Items.CellValue(h3,2) = "10/2/2006";
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),null,null);
var_Items.AddItem(var_Items.ItemCount);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1135
|
Is there an Items method that I can use to loop around to compare the item's user data against
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.Columns.Add("Default");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemData(var_Items.InsertItem(h,null,"Child 2")) = 1234;
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindItemData(1234,null)) = true;
}
</SCRIPT>
</BODY>
|
|
1134
|
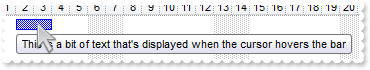
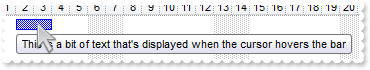
How do I make the tooltip box wider to allow for longer text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.ToolTipWidth = 328;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.ItemBar(h,"K1",6) = "This is a bit of text that's displayed when the cursor hovers the bar";
}
</SCRIPT>
</BODY>
|
|
1133
|
How do i set the default timeslots to say hours or minutes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 2;
var_Chart.LevelCount = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomUnit = 24;
var_Chart.OverviewZoomCaption = "Y|½Y|¼Y|Mo|T|W|D|H|Mi|S";
var_Chart.UnitScale = 1048576;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/16/2001","1/25/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","2/16/2001","2/25/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1132
|
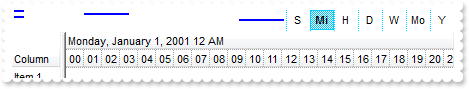
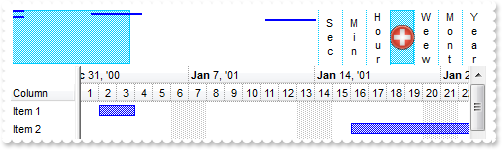
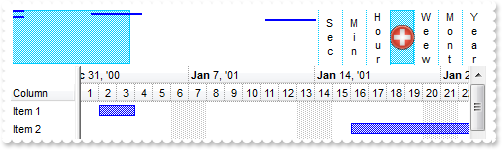
Can I use icons or images in the text in the overview zoom buttons (Sec., Min., Hour, Month...)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 2;
var_Chart.LevelCount = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomUnit = 24;
var_Chart.OverviewHeight = 58;
var_Chart.OverviewZoomCaption = "Y<br>e<br>a<br>r|½Y|¼Y|M<br>o<br>n<br>t<br>h|T|W<br>e<br>e<br>w|<img>pic1:28<img>|H<br>o<br>u<br>r|M<br>i<br>n|S<br>e<br>c";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/16/2001","1/25/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","2/16/2001","2/25/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1131
|
Can I use icons or images in the text in the overview zoom buttons (Sec., Min., Hour, Month...)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 2;
var_Chart.LevelCount = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomUnit = 24;
var_Chart.OverviewZoomCaption = "Y|½Y|¼Y|<img>2<img>|T|W|<img>1<img>|H|M|S";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/16/2001","1/25/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","2/16/2001","2/25/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1130
|
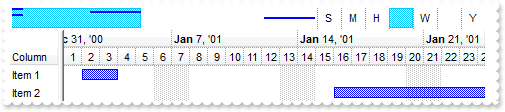
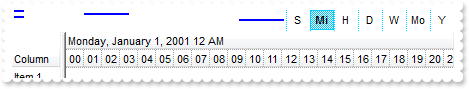
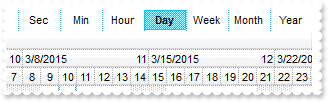
How do I change (for localisation) the text in the buttons like (Sec., Min., Hour, Month...)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 2;
var_Chart.LevelCount = 2;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewZoomUnit = 24;
var_Chart.OverviewZoomCaption = "Y|½Y|¼Y|Mo|T|W|D|H|Mi|S";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","1/16/2001","1/25/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","1/2/2001","1/4/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task","2/16/2001","2/25/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1129
|
How I can change the Months and Weekdays

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.FirstVisibleDate = "2/1/2010";
var_Chart.LevelCount = 2;
var_Chart.UnitWidth = 10;
var_Chart.MonthNames = "1 2 3 4 5 6 7 8 9 10 11 12";
var_Chart.WeekDays = "A B C D E F G";
var var_Level = var_Chart.Level(0);
var_Level.Label = "<%mmmm%>";
var_Level.Unit = 16;
var var_Level1 = var_Chart.Level(1);
var_Level1.Label = "<font ;6><%ddd%>";
var_Level1.Unit = 4096;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1128
|
How do i get the current window time frame (the start and end) of the gantt chart
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="DateChange()" LANGUAGE="JScript">
var var_Chart = G2antt1.Chart;
alert( "Start" );
alert( var_Chart.FirstVisibleDate );
alert( "" );
alert( "End" );
alert( var_Chart.DateFromPoint(var_Chart.PaneWidth(true),0) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 1;
var_Chart.LevelCount = 2;
var_Chart.ScrollTo("1/1/2010",0);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1127
|
When I use this Chart.get_DateFromPoint(exg2antt1.Width, 0) I get date as 0, 30/12/1899, or 12:00:00 AM. What that means
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.DateFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.LevelCount = 2;
}
</SCRIPT>
</BODY>
|
|
1126
|
How do I enable grabing bars to other items/rows (and only enable them to be dropped on certain rows)
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarParentChange(Item, Key, NewItem, Cancel)" LANGUAGE="JScript">
alert( G2antt1.Items.CellCaption(NewItem,0) );
Cancel = G2antt1.Items.ItemData(NewItem);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.Bars.Item("Task").OverlaidType = 257;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.EnableItem(h) = false;
var_Items.ItemData(h) = -1;
h = var_Items.AddItem("Item 2");
var_Items.ItemData(h) = 0;
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B",null);
var_Items.ItemBar(h,"B",28) = true;
var_Items.ItemData(var_Items.AddItem("Item 3")) = 0;
h = var_Items.AddItem("Item 4");
var_Items.EnableItem(h) = false;
var_Items.ItemData(h) = -1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1125
|
How can I find out if a date time is a non-working part
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var h = G2antt1.ItemFromPoint(-1,-1,c,hit);
var d = G2antt1.Chart.DateFromPoint(-1,-1);
alert( d );
alert( G2antt1.Chart.IsNonworkingDate(d,h) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("NonWorking");
var var_Chart = G2antt1.Chart;
var_Chart.FirstWeekDay = 1;
var_Chart.FirstVisibleDate = "1/24/2008";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
h = var_Items.AddItem("January");
var_Items.ItemNonworkingUnits(h,false) = "month(value) = 1";
h = var_Items.AddItem("February, Saturday, Sunday");
var_Items.ItemNonworkingUnits(h,false) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)";
h = var_Items.AddItem("Sunday");
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) = 0";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1124
|
I am using the ItemBar property exBarCanMoveToAnother, How do I stop it from being dropped on certain chart rows
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarParentChange(Item, Key, NewItem, Cancel)" LANGUAGE="JScript">
alert( G2antt1.Items.CellCaption(NewItem,0) );
Cancel = G2antt1.Items.ItemData(NewItem);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.Bars.Item("Task").OverlaidType = 257;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item 1");
var_Items.EnableItem(h) = false;
var_Items.ItemData(h) = -1;
h = var_Items.AddItem("Item 2");
var_Items.ItemData(h) = 0;
var_Items.AddBar(h,"Task","1/5/2001","1/7/2001","B",null);
var_Items.ItemBar(h,"B",28) = true;
var_Items.ItemData(var_Items.AddItem("Item 3")) = 0;
var_Items.ItemData(var_Items.AddItem("Item 4")) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1123
|
What is the event I should use to capture the click event on the task item on left hand side
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
var h = G2antt1.ItemFromPoint(-1,-1,c,hit);
alert( G2antt1.Items.CellCaption(h,c) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Items");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1122
|
Can I add a hyperlink assigned to a bar

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "default";
var_Items.ItemBar(h,"K",4) = 18;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "<a1><b>A 1</b></a>";
var_Items.ItemBar(h,"K",4) = 18;
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "<a2><b>A 2</b></a>";
var_Items.ItemBar(h,"K",4) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1121
|
Can I change the background color only for the text (caption) in a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "default";
var_Items.ItemBar(h,"K",4) = 18;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "using <bgcolor=FF0000>bgcolor</bgcolor> HTML attribute ";
var_Items.ItemBar(h,"K",4) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1120
|
Can I change the font to display the text (caption) in a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "default";
var_Items.ItemBar(h,"K",4) = 18;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "<font Segoe UI;8 >using font HTML attribute </fgcolor>";
var_Items.ItemBar(h,"K",4) = 18;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1119
|
How do i change the forecolor of text (caption) in a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 48;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "default";
var_Items.ItemBar(h,"K",4) = 18;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "<fgcolor=FF0000>using fgcolor HTML attribute </fgcolor>";
var_Items.ItemBar(h,"K",4) = 18;
h = var_Items.AddItem("Task 3");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K",null);
var_Items.ItemBar(h,"K",3) = "using exBarForeColor";
var_Items.ItemBar(h,"K",4) = 18;
var_Items.ItemBar(h,"K",8) = 65280;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1118
|
I have noticed that when scrolling horizontally the chart a tooltip shown. is it possible to actually do the scrolling without showing the tooltip
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.AllowLinkBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 48;
var_Chart.ToolTip = "";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","6/21/2005","6/25/2005","A",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","6/28/2005","7/2/2005","B",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1117
|
How can I add a bar to be treated as a nonworking part like a "holidays" bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowNonworkingBars = true;
var_Chart.Bars.Add("Task:Split").Shortcut = "Task";
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) in (0,6)";
var_Items.AddBar(h,"","1/2/2001","1/5/2001","A","holyday");
var_Items.ItemBar(h,"A",38) = true;
var_Items.AddBar(h,"Task","1/5/2001","1/12/2001","Z",null);
var_Items.ItemBar(h,"Z",20) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1116
|
Is it possible to add bars that act like a non-working fixed part or the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowNonworkingBars = true;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) in (0,6)";
var_Items.AddBar(h,"","1/3/2001","1/6/2001","h","holyday");
var_Items.ItemBar(h,"h",38) = true;
var_Items.ItemBar(h,"h",29) = false;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1115
|
Is it possible to add bars that act like a non-working part or the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowNonworkingBars = true;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.ItemNonworkingUnits(h,false) = "weekday(value) in (0,6)";
var_Items.AddBar(h,"","1/3/2001","1/6/2001","h","holyday");
var_Items.ItemBar(h,"h",38) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1114
|
How can I change the both dates for the bar at once
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(0) = 64;
var_Chart.FirstVisibleDate = "6/21/2005";
var_Chart.ShowEmptyBars = 1;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Test");
var_Items.AddBar(h,"Task","6/22/2005","6/26/2005","",null);
var_Items.AddBar(h,"Task","6/27/2005","6/29/2005",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1113
|
How can I get the selected bars in the chart

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ChartSelectionChanged()" LANGUAGE="JScript">
alert( G2antt1.Items.SelectedObjects(1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.AllowLinkBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","6/21/2005","6/25/2005","A",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","6/28/2005","7/2/2005","B",null);
var_Items.ItemBar(var_Items.FirstVisibleItem,var_Items.FirstItemBar(var_Items.FirstVisibleItem),257) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1112
|
How can I list the actions that can be performed by undo operations
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ChartEndChanging(Operation)" LANGUAGE="JScript">
alert( G2antt1.Chart.UndoListAction(null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.FirstVisibleDate = "1/1/2001";
G2antt1.Chart.AllowLinkBars = false;
G2antt1.Chart.Bars.Item("Task").OverlaidType = 257;
G2antt1.Chart.AllowUndoRedo = true;
G2antt1.Chart.PaneWidth(false) = 32;
G2antt1.Chart.Bars.Add("Task:Split").Shortcut = "Task";
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/4/2001","A",null);
var h = var_Items.AddItem("Item 2");
var_Items.AddBar(h,"Task","1/5/2001","1/9/2001","B",null);
var_Items.ItemBar(h,"B",28) = true;
var_Items.ItemBar(h,"B",20) = true;
var_Items.ItemNonworkingUnits(var_Items.AddItem("Item 3"),false) = "weekday(value)=0";
var_Items.ItemNonworkingUnits(var_Items.AddItem("Item 4"),false) = "weekday(value) in (3,5)";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1111
|
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.AllowOverviewZoom = 1;
var_Chart.OverviewVisible = 2;
var_Chart.LevelCount = 3;
var_Chart.Label(0) = "<%yy%><|><%yyyy%>";
var_Chart.Label(1) = "";
var_Chart.Label(2) = "";
var_Chart.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>";
var_Chart.Label(17) = "";
var_Chart.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256";
var_Chart.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096";
var_Chart.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536";
var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy" +
"yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var_Chart.LabelToolTip(0) = "<%yyyy%>";
var_Chart.LabelToolTip(1) = "";
var_Chart.LabelToolTip(2) = "";
var_Chart.LabelToolTip(16) = "<%m%>/<%yyyy%>";
var_Chart.LabelToolTip(17) = "";
var_Chart.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>";
var_Chart.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>";
var_Chart.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>";
var_Chart.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>";
var_Chart.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>";
var_Chart.UnitScale = 4096;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1110
|
The histogram does not show (correctly) the bars, even if I changed the Bar.HistogramPattern and Bar.HistogramColor properties. What can be wrong

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "12/27/2000";
var_Chart.HistogramVisible = true;
var_Chart.HistogramHeight = 32;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.HistogramPattern = 6;
var_Bar.HistogramColor = 255;
var_Chart.ResizeUnitScale = 65536;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","1/2/2001 8:00:00 AM","1/2/2001 12:00:00 PM",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","1/1/2001 8:00:00 AM","1/5/2001 12:00:00 PM",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1109
|
How can I change the default key for the newly added link from "Link1" to my identifier
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddLink(LinkKey)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddLink("newIDlink",var_Items.Link(LinkKey,0),var_Items.Link(LinkKey,1),var_Items.Link(LinkKey,2),var_Items.Link(LinkKey,3));
var_Items.RemoveLink(LinkKey);
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.LinkFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.AllowLinkBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","6/21/2005","6/25/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","6/28/2005","7/2/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1108
|
How can I change the default key for the newly added link from "Link1" to my identifier
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AllowLink(StartItem, StartBarKey, EndItem, EndBarKey, LinkKey, Cancel)" LANGUAGE="JScript">
LinkKey = "newIDlink";
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.LinkFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/20/2005";
var_Chart.AllowLinkBars = true;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 48;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","6/21/2005","6/25/2005","",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","6/28/2005","7/2/2005","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1107
|
We want to have a Task ID column as the first column that shows the row number. How can we do that
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="FormatColumn(Item, ColIndex, Value)" LANGUAGE="JScript">
Value = G2antt1.Items.ItemPosition(Item);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Column = G2antt1.Columns.Add("Pos");
var_Column.Width = 24;
var_Column.AllowSizing = false;
var_Column.Position = 0;
var_Column.FireFormatColumn = true;
var var_Items = G2antt1.Items;
var_Items.AddItem("Task A");
var_Items.AddItem("Task B");
var_Items.AddItem("Task C");
var_Items.AddItem("Task D");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1106
|
How can I get the caption of focused item
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( "Handle" );
alert( var_Items.FocusItem );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.FocusItem,0) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Items");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1105
|
How can I get the caption of selected item
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( "Handle" );
alert( var_Items.SelectedItem(0) );
alert( "Caption" );
alert( var_Items.CellCaption(var_Items.SelectedItem(0),0) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.Columns.Add("Items");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"Cell 1.1");
var_Items.InsertItem(h,null,"Cell 1.2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"Cell 2.1");
var_Items.InsertItem(h,null,"Cell 2.2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1104
|
How can I get the link from the point

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.LinkFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",12) = "L1";
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",12) = "L2";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1103
|
How can I get the bar from the point

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.BarFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/4/2001","1/6/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1102
|
How can I get the level from the cursor

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.LevelFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/25/2010";
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 4;
}
</SCRIPT>
</BODY>
|
|
1101
|
How can I get the date from the cursor

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.DateFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
}
</SCRIPT>
</BODY>
|